Add the widget to your Framer website
A guide to enhancing your site with AI-powered chat support
Integrating the Corpus chatbot widget into your Framer website can significantly enhance user interaction and support. This guide provides detailed instructions on how to embed the Corpus widget using a JavaScript snippet, based on the guidelines from Framer's custom code documentation.
Instructions
1: Locate the Widget’s JavaScript snippet
- Log into Corpus: Log into your Corpus account.
- Select your chatbot: Choose the chatbot you wish to embed from your list of available chatbots (if you have more than one).
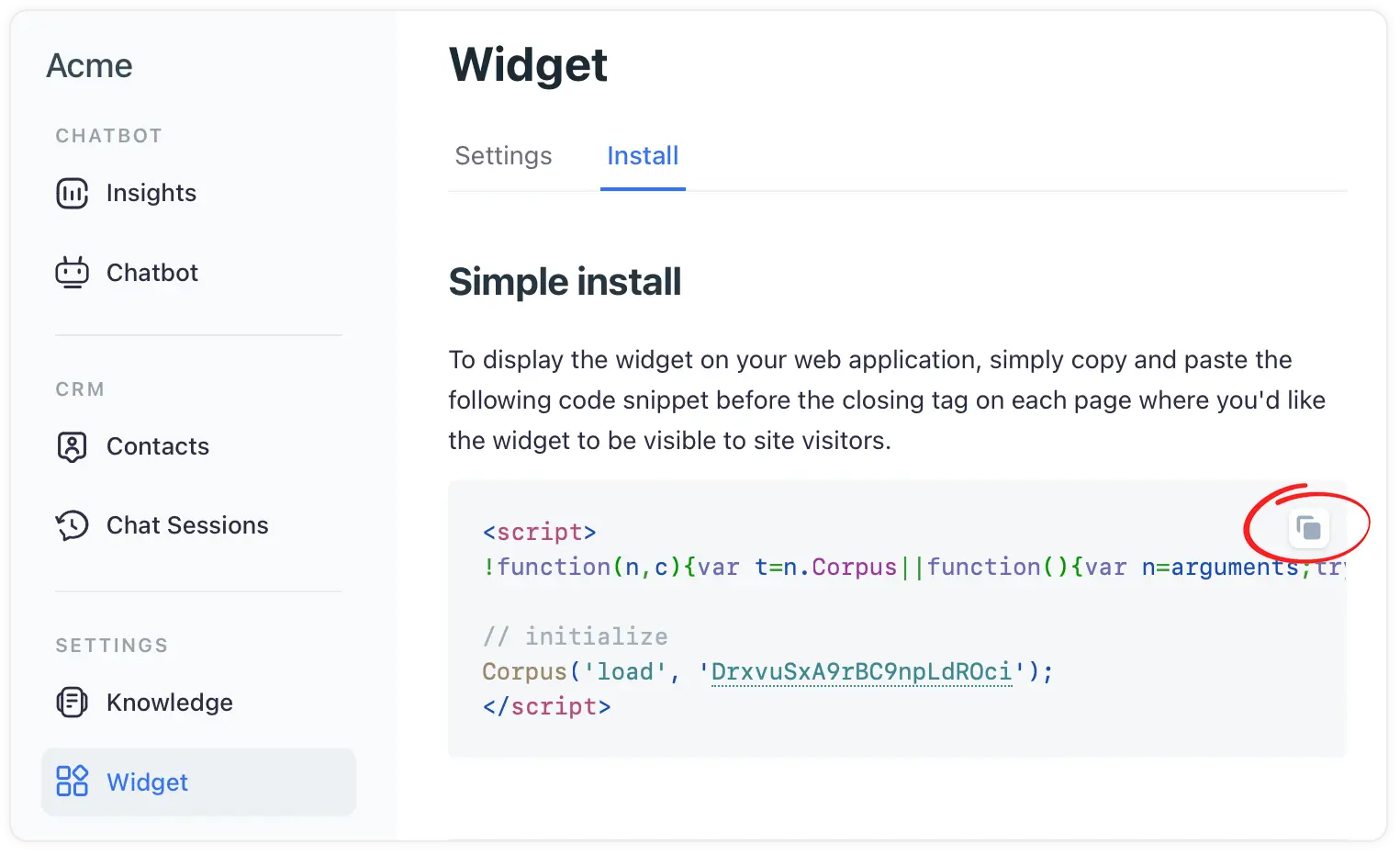
- Navigate to widget installation: Go to "Widget → Install" in the Corpus dashboard.
- Copy the JavaScript snippet: Locate the JavaScript snippet at the top of that page, and copy it.
2: Add the snippet to your Framer website
- Access your Framer project: Log into your Framer account and open the project where you want the chatbot to appear.
- Inserting custom code: Scroll down to the 'Custom Code' section and paste the copied JavaScript snippet from Corpus.
See full instructions on Framer.com ›
Summary
By embedding the Corpus chatbot widget into your Framer website, you provide visitors with an interactive and supportive experience, enhancing engagement and support. The process is straightforward, and with the power of Framer's customization capabilities, you can ensure that the chatbot seamlessly integrates with the look and feel of your site.
Still have questions?
Contact us.