Add the widget to your Squarespace website
Seamlessly integratings AI-powered chat support on your website
Embedding the Corpus chatbot widget into your Squarespace website can significantly enhance user engagement by providing interactive support. This guide will walk you through the process of adding the Corpus widget to your Squarespace site using a JavaScript snippet. Please note that this option may not be available on all Squarespace plans.
Instructions
1: Locate the Widget’s JavaScript snippet
- Log into Corpus: Log into your Corpus account.
- Select your chatbot: Choose the chatbot you wish to embed from your list of available chatbots (if you have more than one).
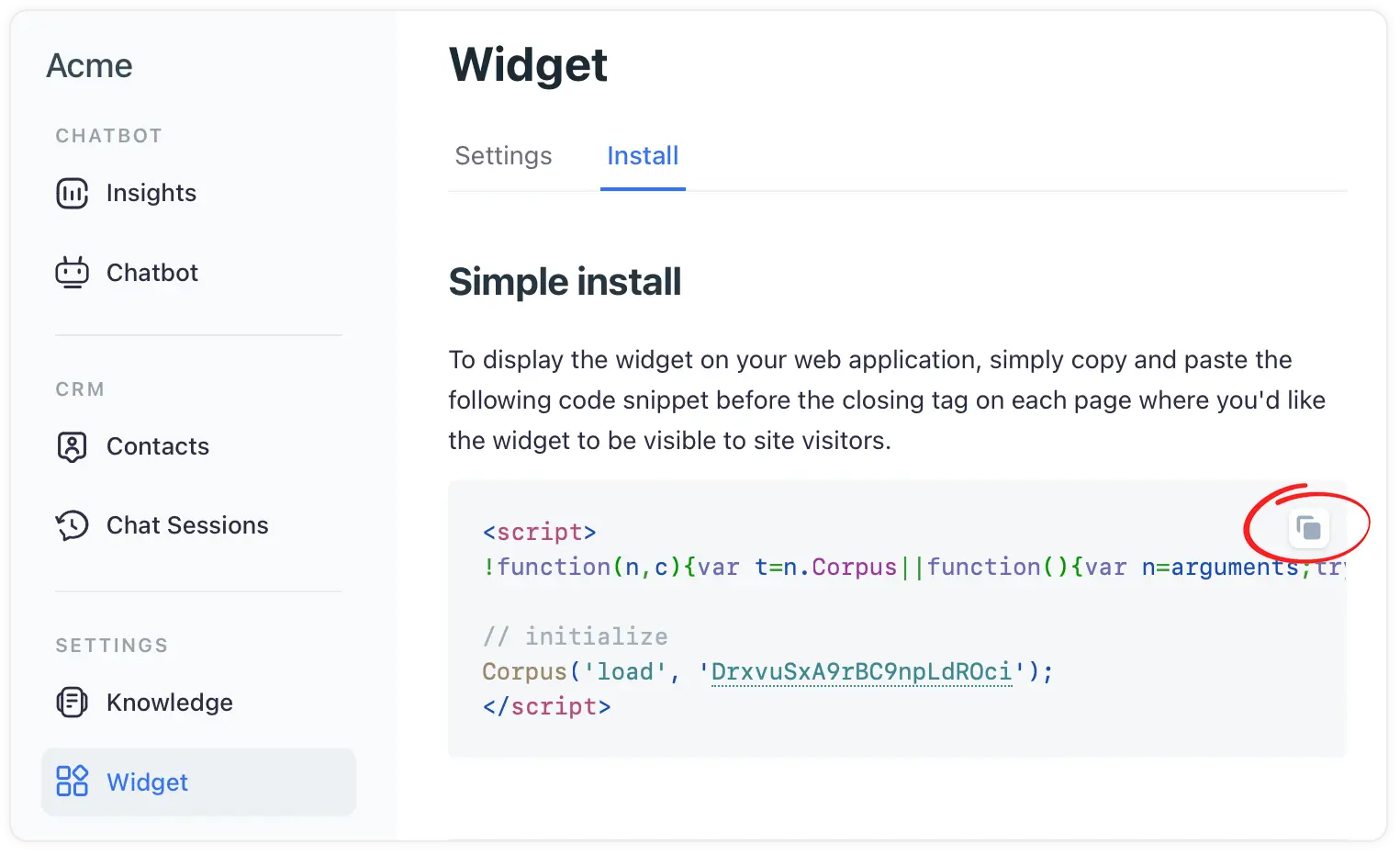
- Navigate to widget installation: Go to "Widget → Install" in the Corpus dashboard.
- Copy the JavaScript snippet: Locate the JavaScript snippet at the top of that page, and copy it.
2: Embed the Snippet in Squarespace
- Access your Squarespace dashboard: Log into your Squarespace account and select the site where you want to add the chatbot.
- Adding custom code to Squarespace:
- Open the Code Injection panel
- Add valid HTML or scripts into either the header or footer Code Injection fields.
- Save your changes to apply the widget to your site.
See full instructions on Squarespace help center ›
Summary
By following these steps, you can successfully integrate the Corpus chatbot widget into your Squarespace website. This integration not only enriches the user experience but also provides a valuable tool for customer interaction and support, all while maintaining the aesthetic integrity and performance of your Squarespace site.
Still have questions?
Contact us.